Quels outils pour travailler l'UX de son site soi-même ?
Quand on parle d’UX, on parle d’« expérience utilisateur ». Qu’est-ce que c’est ? Il s’agit de la manière dont votre site guide l’internaute à naviguer sur votre site internet. Selon vos objectifs, l’UX de votre site est censé accompagner l’internaute à aller sur certaines pages et cliquer sur certains liens. Pour guider correctement l’internaute, il faut imaginer, penser, puis créer un parcours. C’est à partir de ce parcours, que l’on décline le « front » d’un site (ce qui s’affiche à l’écran), ainsi que les conditions du « back » (les règles qui font fonctionner les interactions entre le site et l’internaute).
Souvent considéré comme une contrainte de développement supplémentaire, en vérité, l’UX c’est avant tout :
- Faciliter la navigation et l’accessibilité
- Définir des interfaces « design », au sens « utiles » et « cohérentes »
- Créer des parcours efficaces, qui répondent à des objectifs précis
#1 – Qu’est-ce que l’UX et l’UI ?
L’UX est l’abréviation « User Experience », dit en français « expérience utilisateur ». Il s’agit du parcours réalisé par l’internaute sur un site internet. L’UX Design consiste alors à concevoir des interfaces, afin que cette expérience soit satisfaisante pour vous et pour l’internaute :
- Pour un site institutionnel, il s’agit de concevoir des pages claires, concises et performantes ;
- Pour un site marchand, il s’agit de concevoir un parcours d’achat fluide, agréable et facile à comprendre
- Pour un site type intranet, il s’agit aussi de clarté, de fluidité, notamment pour accéder à la bonne information, au bon moment
Pour cela, il faut être en mesure de répondre aux besoins et habitudes de l’utilisateur.
Le travail côté UI, c’est l’interface visible par l’utilisateur, qui vient après le travail de l’UX. Il s’agit de positionner des éléments comme les boutons, le menu, les images etc. Il s’agit aussi d’associer ces éléments à une charte graphique.
C’est la complémentarité de l’UX, l’UI et du développement informatique, qui permet à un site d’obtenir une optimisation maximale de la navigation.
Avant de vous lancer tête la première dans le développement de votre site, il y a donc des étapes de conception à respecter, basées sur les habitudes de l’internaute, ainsi que vos objectifs (convaincre, vendre, rassembler etc.)
Pour concrétiser cela, il est essentiel de réfléchir à la structure de votre site et au parcours que vous allez proposer aux visiteurs. On parle de wireframe.
#2 – Quelques bases pour une meilleure expérience utilisateur
Faciliter la lecture des textes
Selon la lecture et son sens, il est nécessaire que les zones de textes soient à des endroits stratégiques. La lecture la plus commune est la lecture en Z. Certains sites peuvent aussi utiliser la lecture en T. De plus, pour que la lecture soit agréable, il faut qu’il y ait un équilibre texte / image. Auparavant, la règle disait : 40% image, 60% texte. Maintenant, les choses évoluent et c’est au goût de chacun. Cependant, attention au trop plein de texte condensé, qui peut rapidement noyer l’information.
Adapter la navigation à tous les supports
En un mot : responsivité ! C’est un élément primordial et essentiel pour que tous les navigateurs puissent avoir accès à votre interface, c’est ce qu’on appelle le mobile first. Un site construit sur un écran doit être adapté aux surfaces plus minimes comme celles des smartphones.
Aujourd’hui tout le monde peut se connecter à internet sur son mobile. En fonction de produit que vous vendez, la règle s’impose plus ou moins. Cependant, il n’est plus possible de ne pas le rendre accessible aux mobiles.
Attention au poids des pages
Le poids des pages est important pour qu’elles ne « tournent » pas trop longtemps. Pour cela, il faut veiller à ne pas intégrer trop d’animations, limiter le poids des images et des vidéos. Le choix des éléments visuels de votre site internet doit aussi répondre à des objectifs précis. Si un visuel n’est pas utile à la navigation, qu’il est juste là pour faire « joli », il peut l’alourdir.
Miser sur les CTA
Les CTA, « Call To Action” sont indispensables dans la construction de vos pages. Une page = un objectif = un CTA. De cette façon l’internaute est guidé sur les actions qu’il doit réaliser pour satisfaire ce qui l’a poussé à venir sur votre site. Comme pour les visuels, la place des CTA doit être bien équilibrée, pour ne pas perdre l’utilisateur.
#3 – Quels outils de conception choisir ?
Ces logiciels sont à utiliser en amont si vous, ou une personne tierce, doit se charger de créer des wireframes :
- Balsamiq
- Tarifs accessibles
- Plusieurs possibilités d’utilisation (en ligne, sur son ordinateur, à synchroniser avec d’autres logiciels de gestion de projet)
- Possibilité de collaborer à plusieurs
- Simple d’utilisation
- Sketch :
- Tarifs accessibles
- Utilisation en ligne
- Très complet et intuitif
- Possibilités d’y ajouter des plugins complémentaires
- Demande des connaissances en design
Pour compléter cet article, voici d’autres plateformes qui vous permettront de créer des maquettes et des prototypes :
- Mockinbird :
- Outil très facile à prendre en main
- Possibilité d’animer les wireframes et les maquettes
- Version gratuite limitée
- À partir de 12$/mois
- Axure :
- Plateforme moins évidente à prendre en main mais plus de liberté d’utilisation
- Gratuit pour les enseignants et étudiants
- 29$/mois pour les professionnels
- Justinmind :
- Outil de prototypage web et mobile
- Facile à prendre en main, possibilité d’importer ses propres visuels
- Possibilité de le télécharger gratuitement ou de choisir un forfait à partir de 9$/mois
Pour créer un site internet, il ne suffit pas de mettre toutes les informations que l’on souhaite. Tenir compte de l’UX, et y réfléchir en amont, facilitent le travail de design et de développement.
De plus, en fonction de vos objectifs, toutes les pages ne se construisent pas de la même manière : il y a des spécificités à prendre en compte, selon si vous voulez informer ou vendre, par exemple.
Enfin, il faut veiller à la fluidité de votre navigation, l’adapter à tous les supports, ne pas surcharger votre site d’images lourdes ou inutiles, et bien positionner les Call-to-action.
Il existe différents outils, en fonction de vos moyens et de vos compétences, pour mieux réfléchir votre site internet, et créer des wireframes.
Psss, un petit secret : les prestations de développement de site internet coûtent moins cher et durent moins longtemps, quand vous avez déjà défini un parcours de navigation et/ou des wireframes en amont 😉
Sondage Flex Office : qu’en pensent les salariés ?
Le Flex office est un concept loin d’être récent puisqu’il a vu ses prémices dans les années 90. Exit le bureau attribué, pour faire place à un nouveau système d’aménagement des locaux. En France, le principe est expérimenté voire adopter depuis 2010, et revient « à la mode » du fait des questionnements autour du travail hybride. Le Flex office tient sa force dans l’envie croissante des salariés et de leurs organisations à mieux travailler à distance et dans l’inoccupation de certains espaces des bureaux. À quel point le concept est populaire ? Suscite-t-il du rejet ? De l’adhésion ? Pour répondre à ces questions, nous avons réalisé un sondage auprès de notre communauté LinkedIn.
Nous avons sollicité 31 répondants des secteurs suivants :
- Informatique : 25%
- Commerce : 25%
- Social : 13%
- BTP : 11%
- Audiovisuel : 5%
- Transport : 12%
- Chimie : 9%
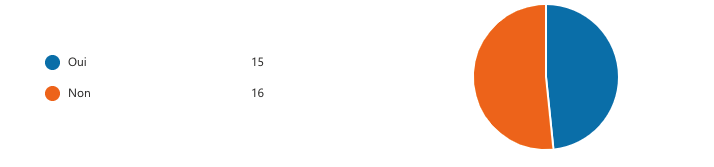
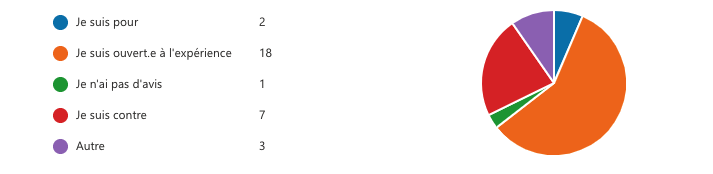
#1 - Est-ce que vous connaissiez la notion de Flex Office et qu’en pensez-vous ?

52% des personnes interrogées reconnaissent ne pas connaître le terme « Flex office ».
Seulement 6% des répondants sont totalement favorables au Flex office, 58% se disent ouverts à l’expérience, quand 23% y sont fermement opposés.

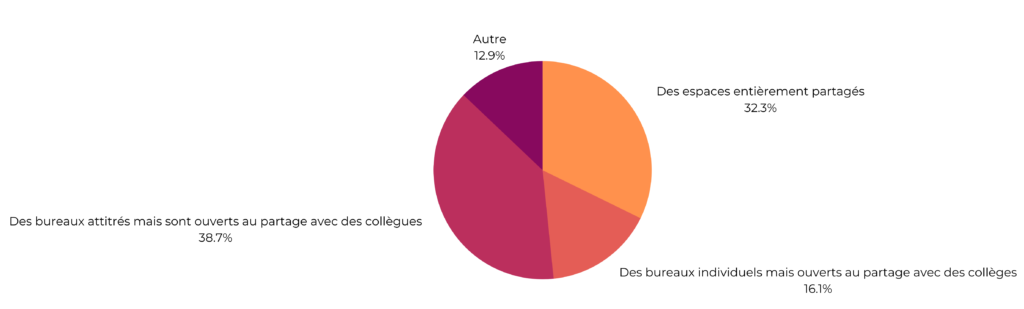
#2 – Quel mode de Flex office préfériez-vous si vous deviez le mettre en place ?

À la question des modalités de mise en place du Flex office : 39% des personnes interrogées préfèrent avoir des bureaux attitrés mais sont ouverts au partage avec des collègues, contre 32% qui préfèrent des espaces entièrement partagés et seulement 16% qui préféraient des bureaux individuels non-attitrés
Un répondant précise : « Parmi les personnes les plus présentes, certaines personnes établissent que ce sont leurs bureaux et lorsqu’elles trouvent la place déjà prise, cela peut créer des tensions entre collègues ».
#3 – Pensez-vous que le Flex office soit adapté à votre profession ?

Pour les 11 répondants qui ont déclaré avoir une profession inadaptée, la majorité admet que cela pourrait être envisagé par les activités qui requiert une faible présence dans les bureaux.
Parmi les répondants ayant déclaré être opposés au Flex office, la majorité exerce pourtant une activité qui pourrait y être adaptée.
Si seulement 6% ont déclaré être complètement favorables au Flex office, 65% des personnes interrogées estiment que leur travail pourrait y être adapté. Seulement 10% estiment qu'il n’est pas adapté à tous les métiers.
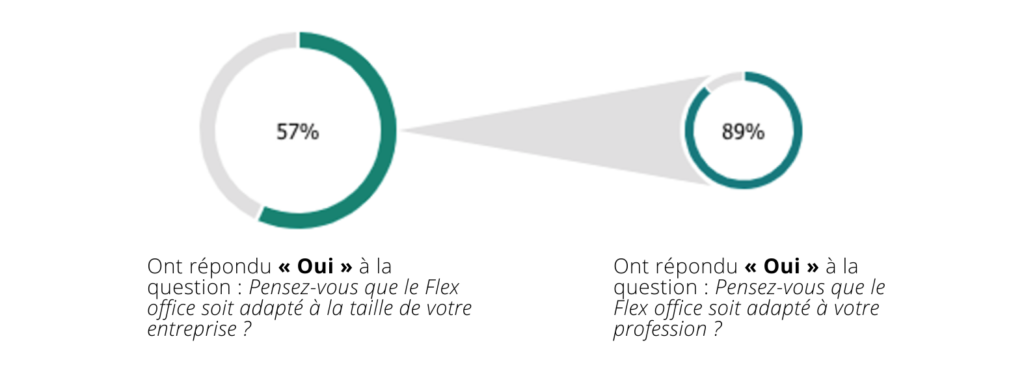
#4 - Pour quelle taille d'entreprise pensez-vous que le Flex office soit adapté ?
Au sujet du lien entre Flex office et taille de l’entreprise : 89% répondants ayant déclaré avoir un travail adapté, ont également estimé, à 57%, que la taille de leur entreprise est un critère qu’adéquation.

De manière plus générale, 46% des personnes pensent que le Flex office est plus pertinent pour les PME et 31% aux TPE. En revanche, la majorité des répondants estiment qu’à partir de 250 salariés, il est moins adapté.

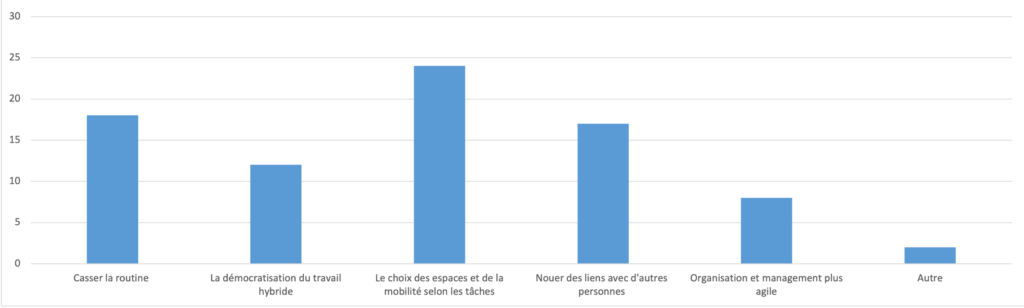
#5 – Quels sont pour vous les avantages du Flex office ?

Parmi les avantages proposés, plusieurs tendances se dégagent :
- A 30% la possibilité d’avoir le choix de ses espaces et de la mobilité selon les tâches,
- A 22% de casser la routine,
- A 21% de faire du lien avec d’autres personnes,
- A 15% la démocratisation du travail hybride.
Les critères de propreté, d’organisation et de management agile ne sont pas reconnus comme important.
#6 – Quels sont les inconvénients du Flex office ?

- A 33% l’adaptation aux comportements des collègues,
- A 18% un relationnel plus compliqué ainsi des problèmes de gestion des flux,
- A 13% moins d’attachement à l’espace,
- A 12% le management plus complexe.
En effet, manager une équipe présente tous les jours au bureau et une équipe dispersée, nécessite une revue complète des méthodes de management en fonction des situations et des activités.
Quant aux choix de ces inconvénients, les répondants ont évoqué les motifs suivants :
- L’impersonnalisation de l’espace de travail
- La crainte d’être plus désengagé
- La crainte de perdre en cohésion d’équipe
Au sujet de la gestion des flux dans les bureaux, un répondant témoigne : « Tout le monde s’assoit généralement toujours aux mêmes places, cela peut créer de l’insécurité et des tensions, d’avoir un flux complètement libre dans le choix de son bureau. »
Le Flex office est une pratique qui sort de la vision traditionnelle du bureau, tant dans sa manière d’appréhender l’espace, que dans celle de manager et de créer du lien. Encore peu connue et pratiqué, parmi nos répondants, le Flex office suscite la curiosité. Il pourrait séduire certain·es, pour les avantages suivants :
- La démocratisation du travail hybride ;
- Le choix des espaces et de la mobilité selon les tâches ;
- Casser la routine ;
- Nouer des liens avec d’autres personnes qu’ils n’auraient pas rencontrer avec un espace fixe.
En revanche, il reste encore des facteurs de rejet :
- L’adaptation aux comportements et usages des collègues ;
- Un relationnel plus difficile ;
- Moins d’attachement à l’espace ;
- Un management complexifié.
Comment créer un site à petit budget en 2021 ?
Il existe aujourd’hui bien des solutions pour créer un site internet qu’il soit e-commerce ou vitrine. Avec la tendance du « Do it Yourself », il est tout à fait possible de créer un site, avec peu de compétences techniques et peu de budget. Mais alors, comment créer un site ? Quels logiciels choisir ? Quelles sont les règles de mise en forme à respecter ? Quelles sont les étapes à ne pas oublier ? Quels sont les critères qui pourront déterminer un choix ? Pour vous aider, nous vous donnons quelques conseils sur les règles à respecter pour avoir un site internet en 2021.
#1 Pourquoi avez-vous besoin d’un site ?
À chaque objectif sa solution
Il est important de réfléchir son site internet car en fonction de vos objectifs – se faire connaître, informer, divertir, vendre des produits, valoriser son expertise, valoriser ses travaux – les formats que vous allez concevoir – site e-commerce, blog, portfolio, site vitrine – requerront des ressources différentes :
- Si votre objectif est de vendre, vous partirez sur un site marchand, vous proposerez de la vente en ligne, ce qui sous-entend que votre site devra intégrer des fiches-produits, des solutions de paiement et des ressources de gestion de flux de ventes
- Si votre objectif est de vous faire connaître et/ou de valoriser votre expertise, vous partirez plutôt sur un site vitrine, un blog ou un portfolio, vous intégrerez alors des preuves de ce que vous savez faire, vous lierez sûrement votre site à des réseaux sociaux
- Si votre objectif est d’informer et/ou de divertir, vous opterez pour des formats plus ludiques et interactifs
Chaque objectif est différent et ne nécessite pas les mêmes compétences, les mêmes ressources. À partir de vos objectifs, vous serez en mesure de définir vos besoins, prioriser ce que vous allez intégrer et déterminer un budget.
Définir son budget
Toutes les étapes de développement d’un site ne nécessitent pas forcément un budget énorme. Il y a des actions qui peuvent être réalisées par soi-même, si on en a les compétences, et d’autres qui requiert l’intervention d’un•e professionnel•le
Pour le déterminer, il faut avant tout prioriser : avez-vous besoin de tout, tout de suite ? Est-ce qu’il y a des éléments que vous pouvez faire vous-même ? Est-ce que certains éléments peuvent être intégrés plus tard ? Est-ce qu’il existe des solutions tierces gratuites que vous pouvez utiliser en attendant ?
Pour ce qui demande l’intervention d’un expert, là aussi, plus vous serez précis, plus vous aurez structuré votre projet, moins le budget sera élevé.
Tenir compte des évolutions
Enfin, avant sa conception, il est primordial de déterminer à quelle fréquence votre site devra évoluer. Cette question est essentielle pour déterminer votre budget. Il faut également déterminer si un membre de votre équipe est compétent pour appliquer et suivre ces évolutions ou si une personne externe sera requise.
Il faut aussi s’assurer que le CMS que vous choisirez est capable de répondre à vos besoins, à mesure que votre business se développe.
Plus ces évolutions sont anticipées, plus vous maîtriserez les coûts de maintenance. Il n’y a rien de plus frustrant (et coûteux) qu’un site hors d’usage à cause d’une mise à jour mal appréhendée.
#2 Concevoir avant de développer
La première étape de la conception du site est, non pas de le produire directement, mais de le mettre en forme. Cette étape est nécessaire pour déterminer : votre arborescence, vos pages, l’emplacement des contenus. Pour cela, le plus pertinent est de faire des wireframes :
- Un wireframe est un schéma qui montre l’agencement des parties composant une page web. Cela permet la visualisation des zones de texte, l’emplacement des images, des vidéos, des liens, ainsi que des différents éléments graphiques ;
- Le but est de faciliter la navigation à venir et d'optimiser l'expérience utilisateur ;
- Cette étape est déterminante pour gagner du temps et de l’argent.
- Cette étape peut être sous-traité, mais il est aussi possible de vous réapproprier des templates prédéfinis. Cela peut d’ailleurs fortement simplifier le travail d’un•e graphiste et d’un•e développeur•se
Il existe plusieurs logiciels gratuits pour réaliser des wireframes :
- Balsamiq : Logiciel à télécharger / Possibilité de collaborer / complet et simple d’utilisation
- Sketch : Logiciel à télécharger / Mélange de Photoshop et Illustrator / simple à prendre en main
- Invision : Solution en ligne / Possibilité de collaborer / Possibilité d’intégrer des solutions tierces / Template prédéfini
Quelques règles webdesign à respecter :
- Respecter les lignes de flottaison
- Tenir compte des dimensions des différents écrans
- Bien placer les éléments : certaines informations ne doivent pas être mises dans les zones « mortes » notamment pour les versions mobiles
#3 Intégration et développement
Distinguer les tâches de l’intégrateur•e des développeur•ses web
Les intégrateurs web construisent le code, assemblent les éléments qui vont structurer le site, en veillant à ce que cette structure soit compatible avec la technologie de développement et/ou le CMS choisi
Les développeur•ses web réalisent l'ensemble des fonctionnalités complexes du site : les bases de données, les APIs, les sessions, les flux de commande, les animations…D’un côté, vous avez les dév front-end qui travaillent ce qui est visible pour les internautres. De l’autre, vous avez les dév back-end qui travaillent les rouages non-visibles du site.
Quelle plateforme choisir ?
Il y a 3 critères pour choisir une plateforme : le prix, l’évolutivité et la facilité d’utilisation. En effet, c’est en fonction de vos ressources, de vos besoins et de vos connaissances techniques que vous devez choisir la solution la mieux adaptée.
Plateformes site e-commerce :
- Shopify :
- Forces :
- Interface très facile à prendre en main
- Plateforme optimisée pour le e-commerce
- Templates modernes et travaillés
- Interfaces intuitifs et rapides pour créerForces :
- Faiblesses :
- Peu de templates gratuits
- Une assistance client en français disponible 5 jours/7
- Prix :
- Abonnements allant de 29 à 299 dollars par mois.
- Essai 100% gratuit pendant 14 jours.
- Forces :
- Squarespace :
- Forces :
- Plus de 100 templates esthétiques et professionnels
- Site optimisé SEO et responsive
- Interface épurée et intuitive
- Faiblesses :
- Frais supplémentaires pour plusieurs fonctionnalités
- Version gratuite limitée à 14 jours sans mise en ligne sur Internet
- Assistance client difficilement joignable
- Prix :
- Période d’essai gratuite de 14 jours
- Abonnements de 11 à 36 euros par mois
- Forces :
- Woocommerce :
- Forces :
- Open source et gratuit : vous ne payez que l’hébergement de votre site
- Très complet et personnalisable
- Pas de frais de transaction en dehors des transactions liées aux paiements
- Faiblesses :
- Vous devez gérer vous-même l’hébergement, les mises à jour, la sécurité, les sauvegardes…
- Pas de support en dehors des forums, blogs et de la documentation
- Plus complexe que les outils clés en main
- De nombreux coûts cachés (thèmes et extensions payantes, nécessité parfois de faire appel à un professionnel…)
- Prix :
- Abonnements de 2,99 à 12,99 euros par mois
- Forces :
Plateformes sites vitrines :
- Wordpress :
- Forces :
- Thèmes et plugins nombreux et variés
- Liberté d’hébergement
- Installation gratuite
- Adapté à tous les types de sites et de contenus
- Bonnes performances SEO
- Faiblesses :
- Gestion de l’hébergement, de la sécurité et des sauvegardes à votre charge
- Absence de support
- Coûts “cachés”
- Offre trop diversifiée, difficile de choisir
- Prix :
- De 1 à 100 euros/mois selon votre projet
- Forces :
- Joomla :
- Forces :
- Interface de gestion intuitive
- Mises à jour faciles à mettre en place
- Grand nombre d’extensions
- Grand choix de templates
- Faiblesses :
- Options supplémentaires difficile à mettre en place
- De nombreuses mises à jour
- Prix :
- Tarifs variables
- Forces :
- Jimdo :
- Forces :
- Création de site ultra rapide en moins de 5 minutes
- Éditeur web très facile à manier
- Version gratuite complète
- Adapté pour les e-boutiques
- Faiblesses :
- Tarif de l’offre premium élevé
- Nombre de templates restreint
- Prix :
- Utilisation de base gratuite
- Abonnement de 9 à 39 euros par mois.
- Possibilité de faire baisser la facture en envisageant un engagement sur 2 ans
- Forces :
Penser à la responsivité de votre site
Et surtout penser mobile ! Sans forcément aller jusqu’à développer une application, c’est un impératif pour des questions de référencement, de performance et de navigation.
Et l’hébergement ?
Un hébergeur est une entreprise proposant des services d'hébergement sur internet comprenant des sites web, des systèmes de stockage d'information, de la messagerie électronique etc.
Un hébergeur permet d'avoir tout un système informatique à disposition sans avoir à le gérer soi-même
Globalement, qu’il s’agisse de Gandi, Ionos, ou d’OVH, les hébergeurs proposent les mêmes services. Néanmoins, pour faciliter le choix d'un hébergeur, on peut poser quelques critères qui aideront à la décision :
- Mise en place d'un CMS, type Wordpress : Les CMS directement proposent des hébergements qui parfois facilitent l'installation et la gestion du futur site web
- Confidentialité des données : En cas de données confidentielles, il faut favoriser des hébergeurs français (OVH, Gandi…) et/ou à minima, s'assurer que les données soient hébergées en France
- Complexité du langage de développement : Certains langages de développement peuvent avoir des hébergeurs spécialisés qui facilitent la gestion informatique – comme le langage Ruby on Rails, chez l'hébergeur Heroku
- Complexité de l'infrastructure informatique : Si c’est l'infrastructure informatique qui est complexe des hébergeurs comme AWS ou Microsoft Azure peuvent être plus adaptés et plus robustes.
#4 Bonnes pratiques
- Penser à normer quelques actions de référencement naturel pour une meilleure visibilité : H2, taille d’image, métadonnée etc.
- Tendre à éco-concevoir un site internet pour optimiser l’information et réduire sa consommation d’énergie
- Créer un menu simple pour faciliter l’accès aux informations
- Concevoir l’arborescence la moins profonde possible
- Respecter les règles WPTCS / WP3C : mêmes règles pour tous les développeurs afin d’universaliser le code
- Documenter son code et l’utilisation du site : cela vous fera gagner du temps si d’autres personnes viennent à travailler sur votre site
- Privilégier des pictos reconnaissables (pour la partie mobile notamment) pour faciliter la navigation • Définir une politique de sauvegarde et de mise à jour pour éviter les mauvaises surprises
- Ne pas donner le même accès à tout le monde : tout le monde ne peut pas être administrateur du site, mais possibilité d’être éditeur, auteur, contributeur, abonné, etc.
- Si vous avez un doute ! Demandez à une personne qui s’y connait !
Sur internet, on peut trouver tout et son contraire, cependant il y a des normes à respecter !
Selon le niveau que vous avez et l’argent que vous souhaitez investir, les plateformes de support ne seront pas les mêmes. Il faut bien comprendre qu’il y a différentes étapes pour construire un site internet et qu’elles sont toutes indispensables : de la réflexion, à la conception, jusqu’à la production et à l’intégration.
Si vous doutez ou que vous ne savez pas faire, ne faites pas ! Les conséquences de la malfaçon peuvent coûter beaucoup plus chère qu’une prestation. Faites selon vos compétences et n’hésitez pas à vous faire accompagner dans la réalisation de votre projet.


