Bien utiliser les différents termes de l'Intelligence Artificielle
Il faut qu’on vous avoue quelque chose…C’est très difficile à exprimer, alors nous irons droit au but ! L’Intelligence Artificielle ne sert pas à travailler, ni à prendre des décisions à votre place !
Pourquoi ? Parce que c’est tout simplement irréalisable pour l’instant. Les recherches autour des Intelligences Artificielles avancent d’année en année. Nous découvrons des programmes très impressionnants tels que ChatGPT, Lensa ou Dall•E, qui annoncent, pour le futur, de nouvelles opportunités de support au travail des Humains. Mais ce n’est pas une raison pour dire n’importe quoi sur les IA, et ce pour plusieurs raisons :
– Pour ne pas se fier à 100% aux contenus des IA, sans vérification ;
– Pour ne pas décevoir les utilisateurs ;
– Pour ne pas décevoir des investisseurs potentiels ;
– Pour ne pas limiter les IA à un sujet informatique ;
– Pour recruter des personnes qualifiées etc.
Vous l’aurez compris, plus vous utiliserez correctement les termes et le vocabulaire de l’Intelligence Artificielle, plus vous serez à même de ne pas vous faire avoir, ou de générer trop d’attente autour d’un projet d’IA.
On vous explique ?
#1 — Il n’y a pas une, mais DES Intelligences Artificielles
Au sens stricte, l’Intelligence Artificielle est un ensemble de théories, techniques et disciplines, dont l’objectif est de doter la machine d’une simulation d’intelligence humaine, sur plusieurs périmètres :
- L’apprentissage ;
- La communication ;
- L'aide à la décision ;
- La résolution de problème ;
- La création ;
- La fabrication ;
- La prédiction...
- Ressentir
- Construire une opinion
- Exprimer des émotions
- S’adapter
- Tirer des leçons personnelles…
Au même titre qu’il n’y a pas un seul modèle d’intelligence chez l’Humain, il y a plusieurs modèles d’Intelligence Artificielle :
L’IA faible ou étroite – ANI
- Il s’agit des IA mises en œuvre aujourd’hui sur différents services : chatbot, moteur de recherche, outil de ciblage, reconnaissance faciale, reconnaissance vocale.
- Elles sont dites « faibles » car elles sont configurées en amont pour imiter une action unique, de manière automatique, à partir de bases de connaissance définies et encadrées.
- Elles ne sont pas pleinement autonomes, et nécessitent des vérifications.
L’IA forte ou générale – AGI
- Ce type d’IA n’est aujourd’hui qu’au stade du concept et de l’expérimentation.
- Pour passer d’une IA faible à une IA forte, il faudrait qu’elle soit en mesure de s’adapter à l’imprévu, apprendre d’elle-même, raisonner et comprendre « exactement » comme un humain, pour résoudre des problèmes, et réagir à des situations.
La super intelligence – ASI
- C’est l’IA de science-fiction, à savoir une IA qui agirait exactement comme l’Humain
- C’est l’IA qui aurait son individualité, et sa conscience propre, quitte à surpasser l’Humain, grâce à des capacités d’analyse et de ressenti qui lui seraient propre
Où est-ce qu’on veut en venir ?
- Il faut être vigilant dans la manière de présenter un projet d’IA, afin de ne pas décevoir l’utilisateur…ou des financeurs, avec une solution miracle
- On ne peut pas réduire l’IA à une discipline purement informatique et technique
- L’activité d’une IA doit toujours être supervisé et vérifié
Exemple d’abus
de langage
- Sens n°1 / Catégorie Abus Gentil : Notre entreprise investit dans l’automatisation pour faciliter certaines tâches
- Sens n°2 / Catégorie Abus Abusé : Notre entreprise n’investit dans rien du tout, mais parler d’IA c’est bon pour l’image
- Sens n°1 / Catégorie Abus Gentil : Notre CRM segmente bien vos fichiers clients, suggère des actions, automatise les envois d’e-mail
- Sens n°2 / Catégorie Abus Abusé : Les commerciaux ne connaissent pas bien le produit, mais maîtrisent les mots à la mode
- Sens n°1 / Catégorie Abus Gentil : Notre solution facilite la prise de décision, en organisant bien les données
- Sens n°2 / Catégorie Abus Abusé : Nous utilisons des anglicismes à la mode, pour vendre une solution qui fait de jolis tableaux de bords
#2 – Les notions à ne pas confondre
IA et Machine Learning
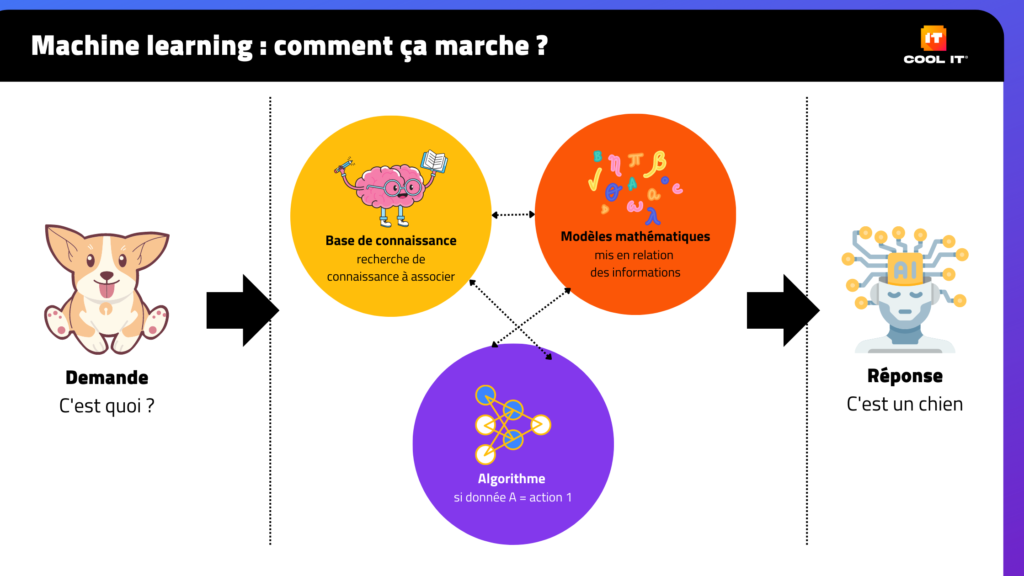
Le Machine Learning est un modèle d’apprentissage pour les IA. À partir d’un ensemble de données, d’algorithmes et de modèles mathématiques, le Machine Learning permet à un système informatique de réaliser des actions, sans être directement dirigé par l’Humain.

Le Machine Learning est exploité dans plusieurs champs d’application comme la reconnaissance vocale (Siri, Alexa), la vision par ordinateur (analyse d’images), la prédiction de résultats, la compréhension de langage naturel (chatbot), reconnaissance d’image (recherche inversée), le transport autonome, la recommandation, le ciblage publicitaire…
IA et Deep Learning
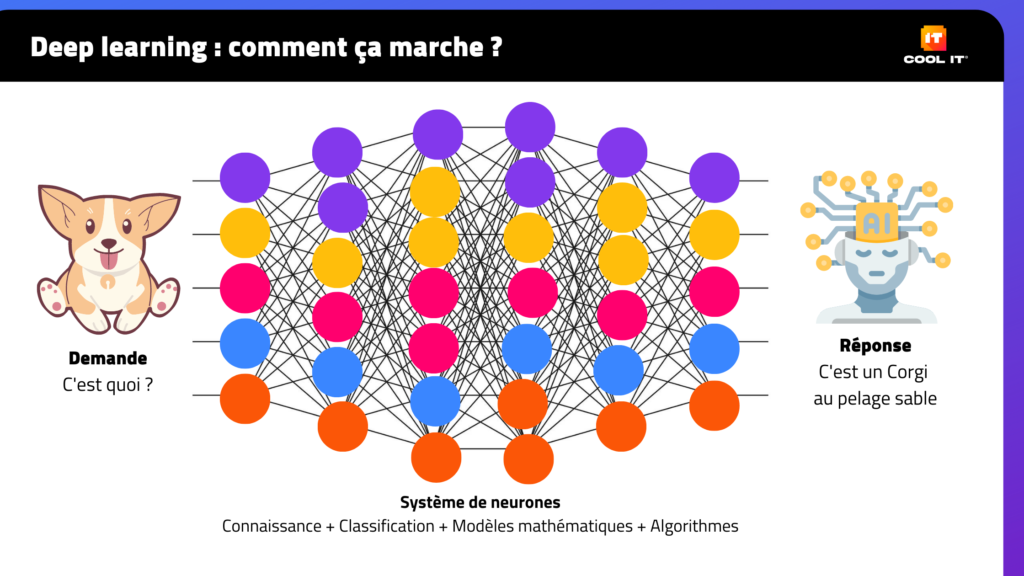
Le Deep Learning est un autre modèle d’apprentissage pour les IA. Ce modèle vise à intégrer des réseaux de neurones dits « profonds » pour permettre aux IA d’analyser des données, de manière plus subtile.
Contrairement au Machine Learning qui traite la donnée de manière linéaire, le Deep Learning apprend aux IA à traiter les données par couche, de plus évident au plus abstrait, comme un arbre de décision géant. On l’exploite aujourd’hui pour la reconnaissance d’image, la reconnaissance vocale, la compréhension de langage naturel, la génération de contenu, la traduction, la détection de fraude…

IA et Algorithme
En informatique, un algorithme est une suite d’étape que l’on rédige, qu’on modélise, à partir de différentes informations, pour qu’un système informatique génère des résultats ou des actions.
Les algorithmes ne sont pas des IA, mais une partie de ce qui les fait fonctionner.
IA et Automatisation
L’automatisation n’est pas qu’un procédé informatique, on peut automatiser des choses de manière mécanique, en faisant appel à l’électronique, sans utiliser de systèmes informatiques.
- En informatique, l’automatisation consiste à utiliser des algorithmes pour effectuer des tâches sans l’intervention directe de l’Humain. Exemple : l’envoi d’e-mail programmé
- Il n’y a pas systématiquement une IA derrière un système automatisé.
IA et Chatbot
Un chatbot est un programme informatique capable de converser avec l’Humain, en langage plus ou moins naturel. Pour ce type de service aussi, il n’y a pas systématiquement une IA derrière.
- Les chatbots, sans IA, fonctionnent plutôt comme une F.A.Q dynamique, avec des questions et des réponses pré-enregistrées, à partir de mots-clés.
- Les chatbots, qui intègrent une IA, analyse le langage, apprennent au fur et mesure des échanges, et sont en capacité d’affiner leur réponse.
- Les faux chatbots vous font échanger avec des Humains. Ceux sont des chats quoi !
Médiatisation des cyberattaques : quelle influence sur les habitudes des e-consommateurs ?
À l’heure où l’on médiatise de plus en plus les incidents de sécurité et les alertes de cyberattaque (phishing, malware…), on est venu à se demander si cela venait à influer sur les habitudes de navigation des internautes, initiés ou non à la sécurité :
- Est-ce que cela entraîne de nouveaux usages ?
- Quels effets sur la navigation ? Quels effets sur l’achat en ligne ?
- De quels critères faut-il tenir compte pour rassurer ?
Pour répondre à ces interrogations, nous avons réalisé une enquête en ligne, diffusée sur Instagram, LinkedIn, et directement à notre réseau réparti entre l’Île-de-France, la Bretagne et la Nouvelle Aquitaine. L’objectif étant de rassembler des profils de personne, de la plus experte en cybersécurité, jusqu’à la personne le moins à l’aise avec ce sujet. Nous avons récolté 199 réponses.
#1 — L’âge n’a pas d’influence sur les niveaux de connaissance
Ce qui a le plus d’effet sur ces appétences sont le milieu professionnel, celui de l’entourage ainsi que de mauvaises expériences (arnaque, défiance…)
Cette tendance nous a permis de répartir les répondants en 3 catégories :
- Les cyber-experts (33%), personnes qui maîtrisent la majorité des enjeux de la cybersécurité du quotidien ;
- Les cyber-sophomores (47%), personnes qui appliquent des pratiques de sécurité, sans être des experts ;
- Les cyber-newbies (20%), personnes qui reconnaissent manquer de bonnes pratiques.

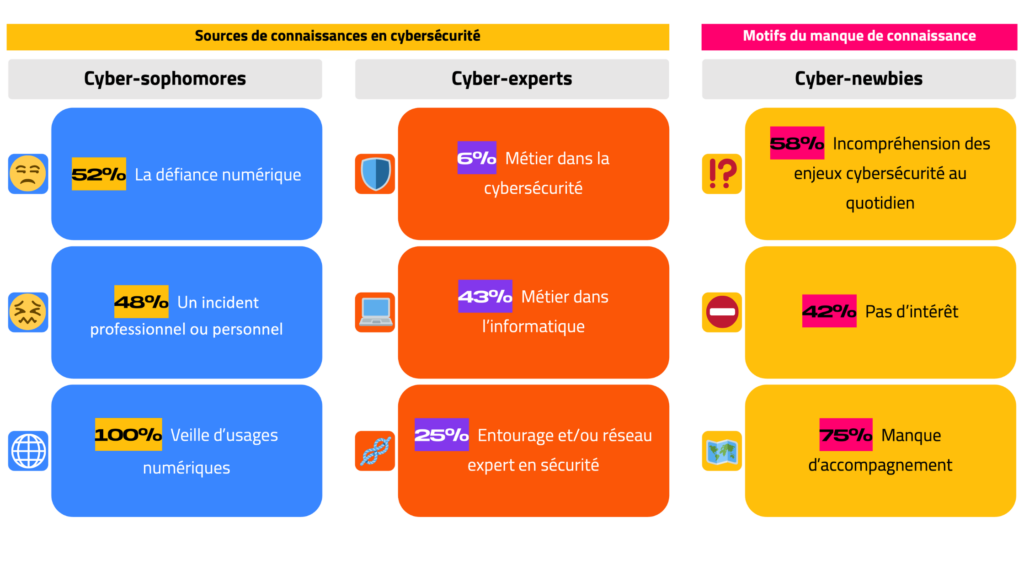
Sources de connaissances
des cyber-experts :
- 6% exercent un métier dans la cybersécurité ;
- 43% exercent un métier dans l’informatique ;
- 25% bénéficient d’un entourage et/ou d’un réseau qui les sensibilise régulièrement.
Sources de connaissances
des cyber-newbies :
- 58% ont du mal à comprendre les enjeux de la cybersécurité au quotidien ;
- 42% ne s’y intéressent pas ;
- 75% considèrent qu’iels manquent d’accompagnement.
Sources de connaissances
des cyber-sophomores :
- 52% ont acquis des connaissances en cybersécurité du quotidien, motivés par leur défiance numérique ;
- 48% ont acquis des compétences, à la suite d’un incident professionnel ou personnel ;
- 100% ont cherché des réponses et des solutions, en mettant en place des rituels de veille d’usages numériques.
La majorité des cyber-experts tirent leurs connaissances soit de leur milieu professionnel, soit celui de leur entourage. Pour les cyber-sophomores, il y a 2 tendances : une défiance pour le numérique, qui poussent à être naturellement vigilant, ou l’assimilation de nouveaux réflexes à la suite d’un cyber-incident. Concernant les cyber-newbies, les trois-quarts estiment que leur manque de connaissance, viennent d’un manque d’accompagnement.
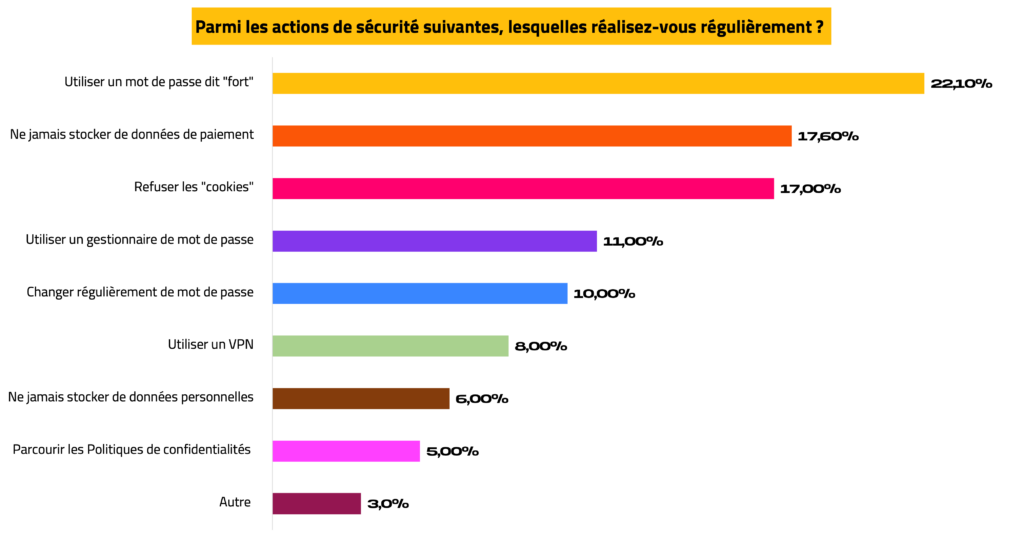
#2 – Rituels de protection
La gestion et la protection des mots de passe sont les actions les plus courantes.

Les répondants qui ont sélectionné « Autre », ont complété leur sélection par les actions suivantes :
- Mise à jour régulière ;
- Privilégier le SSL ;
- Mettre en place une double-authentification ;
- Utiliser un e-mail dédié pour les achats ;
- Utiliser un service tiers de paiement : Paypal, Revolut, Lydia…
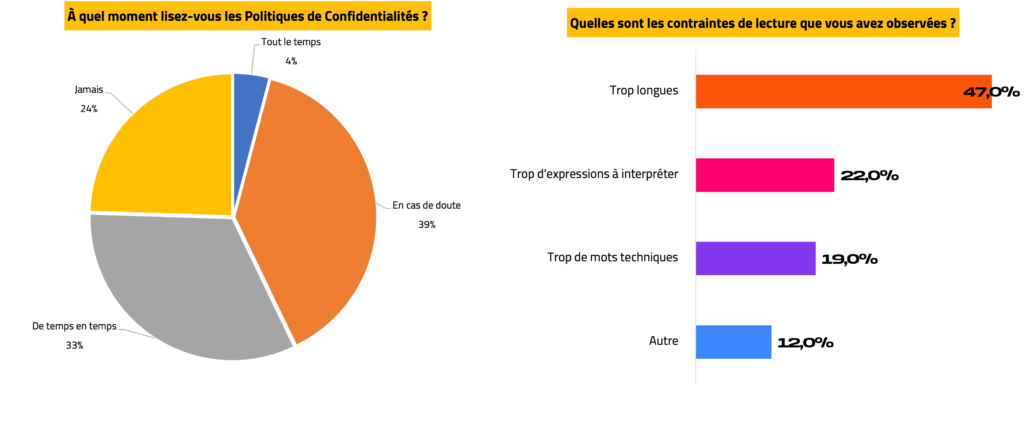
#3 – Sentiment de protection, fiabilité du paiement et désengagement
Pour la quasi-moitié des répondants (47%), les Politiques de confidentialité sont contraignantes à lire, à cause de la longueur des textes, qui décourage la lecture. Pour d’autres (41%), c’est davantage le jargon technique et les tournures à interpréter, qui découragent. Cependant, consulter la Politique de confidentialité reste une pratique assez courante quand il y a une mise en doute d’un service (39%).

Parmi les répondants qui ont choisi « Autre » (12%), il a été précisé les contraintes suivantes :
- Fait pour ne pas être lu ;
- Ne précise pas le traitement des données par des tiers ;
- Pas adapté au « commun des mortels » ;
- Sensation de ne pas avoir le choix.
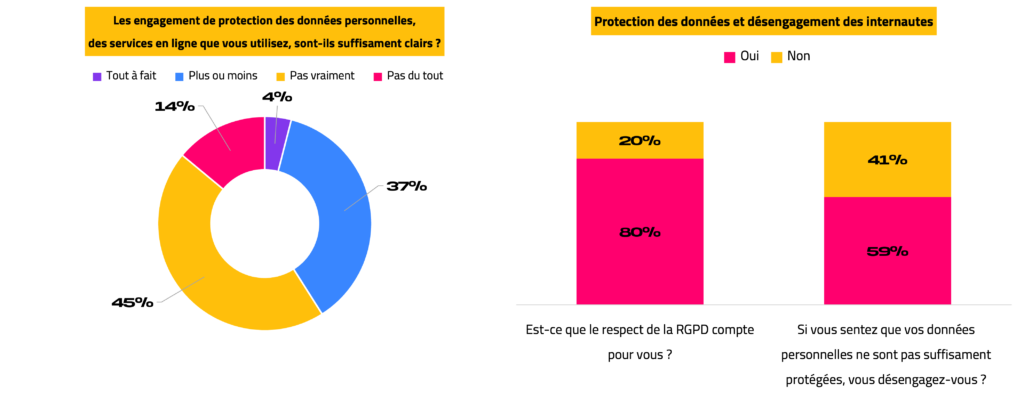
Plusieurs questions concernant le respect du RGPD ont été également posées, afin de comprendre l’effet du RGPD sur les usages des répondants. La majorité d’entre elleux (81,6%) considèrent les services qu’iels utilisent, comme flous à ce sujet. Pourtant le respect du RGPD est bien un moteur d’adhésion et d’engagement (80%). En effet, la moitié des répondants (59%) a déclaré s’être déjà désengagée de services, qui semblaient ne pas protéger correctement les données personnelles.
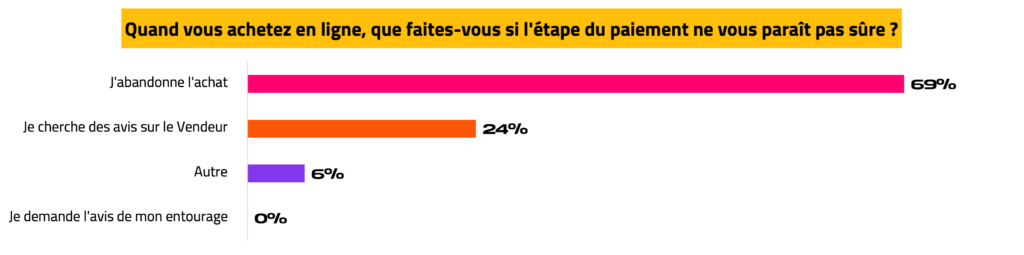
 Enfin la fiabilité et l’apparence de l’étape de paiement joue un rôle dans le processus d’achat. Une interface qui ne paraît pas sûre conduit à l’abandon du panier (69%), ou à une suspension de l’achat pour aller récolter des avis sur le Vendeur (24%).
Enfin la fiabilité et l’apparence de l’étape de paiement joue un rôle dans le processus d’achat. Une interface qui ne paraît pas sûre conduit à l’abandon du panier (69%), ou à une suspension de l’achat pour aller récolter des avis sur le Vendeur (24%).

La défiance des internautes envers un service en ligne n’est pas systématique, elle est généralement motivée par :
- La clarté des politiques de protection de la donnée ;
- La traçabilité des données personnelles ;
- La fiabilité du parcours de paiement ;
- L’aspect de l’interface de paiement ;
- La fiabilité du Vendeur, validée par des avis.
Quant au désengagement (résiliation, abandon du panier…) il n’intervient qu’en l’absence d’informations sur un Vendeur, qu’en cas de manquement aux règlementations, ou l’absence de marqueur de fiabilité des interfaces de paiements.
#4 – Avis, fiabilité et bouche-à-oreille
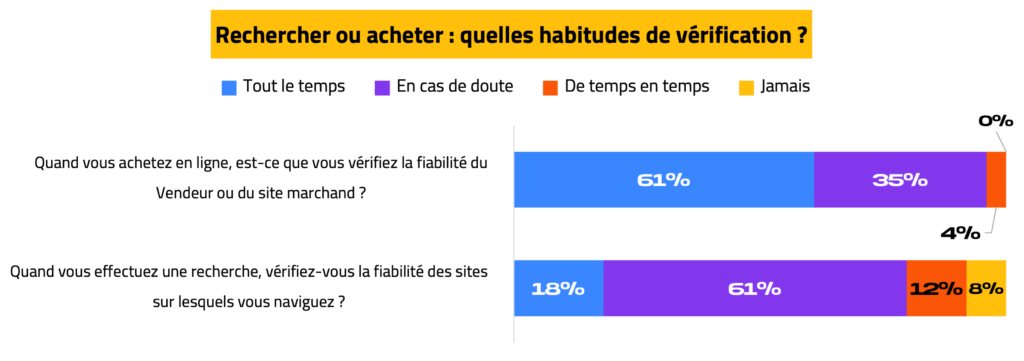
Pour plus de la moitié des répondants (61%), vérifier la fiabilité d’un site dépend de l’objectif principal de la visite : rechercher ou acheter.
Si l’internaute est seulement en recherche d’informations, le site n’est vérifié qu’en cas de doute. En revanche, si l’objectif est d’acheter, vérifier la fiabilité du Vendeur (ou du site marchand) est systématique.

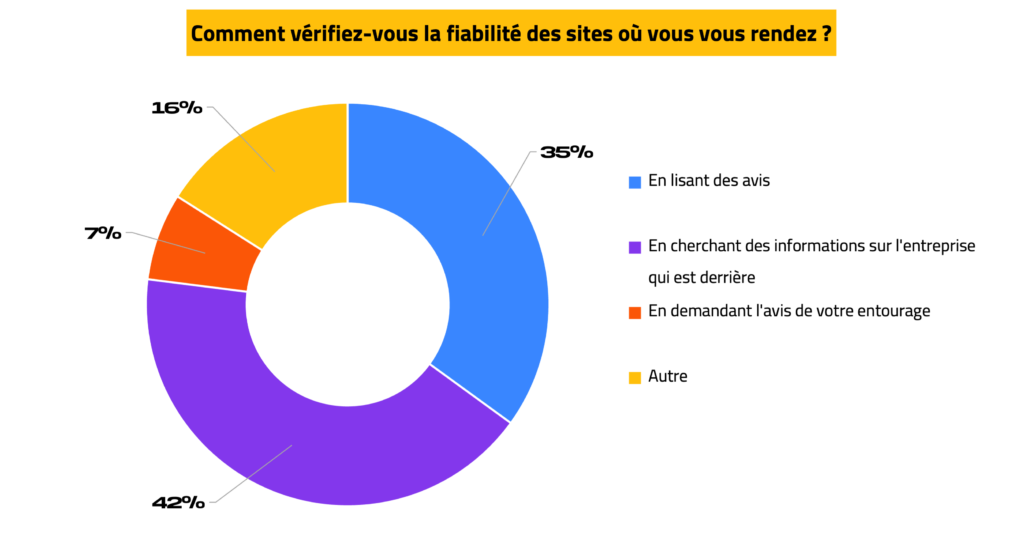
Concernant les sources de vérification, les informations qui permettent d’identifier l’entreprise ou le Vendeur sont plus souvent recueillies (42%), que l’avis de l’entourage (7%).
Quant à l’entourage, ses alertes font l’objet de vérification préalable (73%), avant d’éventuellement se désengager (24%).

L’existence d’informations, sur la structure propriétaire d’un site (nom de l’entreprise, immatriculation, marque, équipe), semble être un critère plus rassurant, que les avis en ligne, ou les alertes de l’entourage.
L’action de vérification varie en fonction de l’objectif de navigation :
- Si l’internaute cherche à récolter des informations, la vérification n’intervient qu’en cas de doute ;
- Si l’internaute cherche à acheter un produit ou un service, la vérification est systématique avant l’achat.
À propos de la notion « en cas de doute », il y a plusieurs critères :
- L’esthétique du site ;
- La clarté des conditions générales de vente ;
- La traçabilité des produits ;
- Le langage employé ;
- L’absence d’avis ;
- L’absence d’une équipe humaine ;
- L’absence de structure claire (entreprise, marque, ambassadeur…).
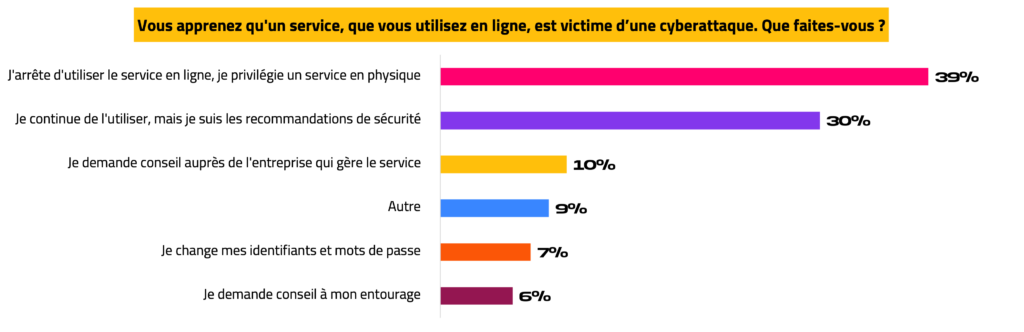
#5 – Effets de la médiatisation d’un cyber-incident

Les répondants, ayant choisi « Autre », ont ajouté les réactions suivantes :
- Vérifier si l’incident n’a pas eu de répercussion sur d’autres services ;
- Attendre de voir des effets concrets avant de réagir.
La divulgation d’un cyber-incident n’est pas source de désengagement, mais de changement de canal d’accès. De plus, certains internautes s’en remettent à l’entreprise compromise, afin de connaître ses préconisations de réaction.
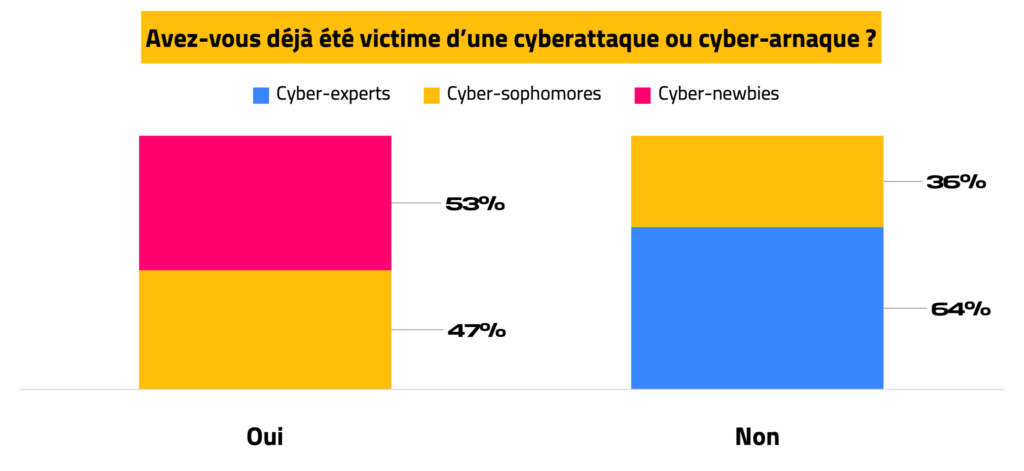
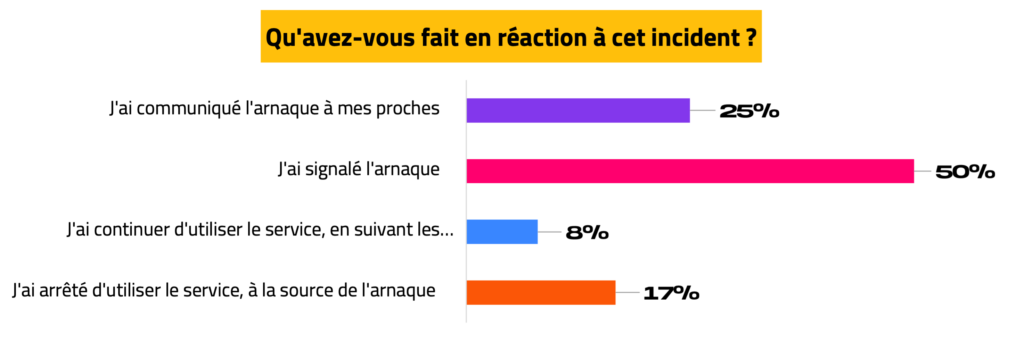
#6 — Les victimes de cyberattaque et/ou arnaque réagissent en misant sur la communication
Parmi les répondants, 14% ont déjà été victime d’une cyberattaque ou d’une arnaque, et sont répartis entre les catégories cyber-newbies (53%) et cyber-sophomores (47%). Les répondants qui n’en ont jamais été victimes (86%), sont répartis entre les catégories cyber-experts (64%) et cyber-sophomores (36%).

Les personnes ayant été victimes d’arnaque en ligne, ou de cyberattaque, privilégient le signalement de l’incident, avant de tabler sur un arrêt de l’utilisation.

Conclusion ? Reprenons les questions qui nous ont poussé à réaliser cette enquête en ligne :
#1 — Est-ce que la médiatisation plus fréquente des cyberattaques a entraîné de nouveaux usages ?
Il n’y a pas forcément de nouveaux usages, mais une prise de conscience, qui entraîne le renforcement de :
- Pratiques de prévention : Renforcement des mots de passe et renforcement d’actions de vérification (profil vendeur, immatriculation d’une entreprise, existence d’une équipe humaine, avis client…) ;
- Pratiques de réactions : Mise à jour des identifiants, signalement, communication, veille de bonnes pratiques.
#2 — Quels effets sur la navigation ? Quels effets sur l’achat en ligne ?
Le désengagement n’est pas systématique, en cas de ressenti d’insécurité en ligne. Tout dépend de l’objectif de l’internaute :
- S’il s’agit de réaliser une recherche, lire, se divertir, il n’y aura désengagement qu’après vérification de plusieurs informations sur le gestionnaire du site. Cette vérification n’entre en vigueur, qu’en cas de doute ;
- S’il s’agit d’acheter un produit ou un service, la vérification est systématique avant l’achat. Le désengagement opère majoritairement quand le parcours de paiement paraît long, ou peu fiable.
À la suite d’un incident, le désengagement n’est pas systématique non plus. La réaction des internautes varie en fonction :
- De la nature de l’incident : Arnaque, spam, phishing, malware…
- De l’effet de l’incident sur d’autres services
- De la réaction de l’entreprise gestionnaire du service en ligne
De plus, si le service en ligne existe en physique, le service physique est privilégié le temps que l’incident soit résolu.
#3 — De quels critères faut-il tenir compte pour rassurer les internautes ?
Les critères qui rassurent peuvent être regroupés en plusieurs catégories :
- L’esthétique et la facilité de navigation — Plus l’accès à une information paraît complexe, plus l’internaute doute de la fiabilité du service. Eh oui…un site « moche », ou qui ne correspond pas à ce qu’on attend d’un service, suscite de la défiance.
- La clarté de l’information — Plus les informations essentielles (sources, prix, conditions de livraison, CGV, CGU…) sont claires et en langage courant, plus les services sont attractifs
- La traçabilité — Les internautes veulent connaître les sources d’une information, la provenance des produits, le rôle des intermédiaires, ce qui est fait des données personnelles…
- L’humanité — On veut vous voir…et savoir qu’il y a une structure existante, des humains, des équipes identifiables, qui travaillent derrière un site